Здарова, попробую объяснить как создать нечто похожее
А именно как вы могли заметить затухающие по краям частицы (Да, наша "строительная сетка" это обычный партикл)
Приступим:
1. Сама система строительства уже располагает внутри себя все необходимые партикли и прочие компоненты
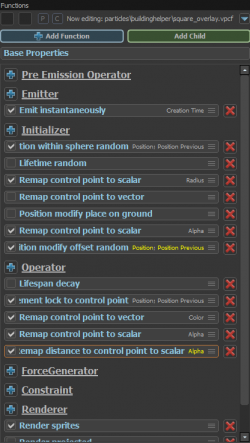
2. Открываем наш квадратик (из которого у будет строиться сетка) и видим слева блок функций и операторов для частицы, изменения её размера, лайфтайм, цвет, направление движение многое другое
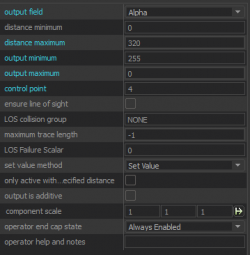
3. Нам необходимо добавить нового Оператора, мы нажимаем на плюсик слева от слова "Operator" и у нас открывается окно выбора Операторов, нам нужно найти и добавить оператор с названием "Remap distance to control point to scalar", после его добавления переходим в его настройки и видим следующее
Где:distance maximum, output maximum, output minimum - служат своего рода "крутильниками" для установки радиуса того самого затухания. Для старта вы можете полностью скопировать мои настройки чтобы сразу увидеть эффект, т.к. большие числа в этих полях могут привести к тому что эффекта затухания не будет видео.
4. Поле Control Point - нужно указать номер контрол поинта которого у вас ещё не существует для этой частицы (на моём примере это CP4), чтобы этот контроил поинт был свободным и не фигурировал нигде в коде. Сразу подскажу - вроде как CP0 всегда служит центром курсора, а остальные уже CP могут работать как мировые координаты.
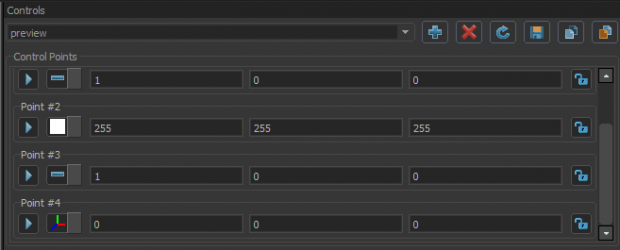
наблюдаем что в правой части едитора есть блок "Controls", где перечислены Контрольные точки (дальше именуются как CP)
5. Теперь необходимо один раз установить CP№0 в начале, где находится частица и CP4 в положение мыши на каждом кадре. Сделать это можно так:
p.s. допускаю возможность того что я что - то забыл написать, пишите сюда если не получается - попробую помочь чем смогу.
p.p.s. сделал хуйню, кинул гайд в общий раздел, не смог найти кнопку удаления чтобы перевыложить в правильную тему, админы перекиньте если есть такая возможность, спасибо.
p.p.p.s. скажите где кнопка удаления поста)))0)0)0
Приступим:
1. Сама система строительства уже располагает внутри себя все необходимые партикли и прочие компоненты
2. Открываем наш квадратик (из которого у будет строиться сетка) и видим слева блок функций и операторов для частицы, изменения её размера, лайфтайм, цвет, направление движение многое другое
3. Нам необходимо добавить нового Оператора, мы нажимаем на плюсик слева от слова "Operator" и у нас открывается окно выбора Операторов, нам нужно найти и добавить оператор с названием "Remap distance to control point to scalar", после его добавления переходим в его настройки и видим следующее
Где:distance maximum, output maximum, output minimum - служат своего рода "крутильниками" для установки радиуса того самого затухания. Для старта вы можете полностью скопировать мои настройки чтобы сразу увидеть эффект, т.к. большие числа в этих полях могут привести к тому что эффекта затухания не будет видео.
4. Поле Control Point - нужно указать номер контрол поинта которого у вас ещё не существует для этой частицы (на моём примере это CP4), чтобы этот контроил поинт был свободным и не фигурировал нигде в коде. Сразу подскажу - вроде как CP0 всегда служит центром курсора, а остальные уже CP могут работать как мировые координаты.
наблюдаем что в правой части едитора есть блок "Controls", где перечислены Контрольные точки (дальше именуются как CP)
5. Теперь необходимо один раз установить CP№0 в начале, где находится частица и CP4 в положение мыши на каждом кадре. Сделать это можно так:
Код:
var mPos = GameUI.GetCursorPosition();
overlayParticles = [];
for (var y=0; y < overlay_size*overlay_size; y++)
{
var particle = Particles.CreateParticle("particles/buildinghelper/square_overlay.vpcf", ParticleAttachment_t.PATTACH_CUSTOMORIGIN, 0)
Particles.SetParticleControl(particle, 1, [32,0,0])
Particles.SetParticleControl(particle, 3, [0,0,0])
Particles.SetParticleControl(particle, 4, GameUI.GetScreenWorldPosition(mPos))
overlayParticles.push(particle)
}p.p.s. сделал хуйню, кинул гайд в общий раздел, не смог найти кнопку удаления чтобы перевыложить в правильную тему, админы перекиньте если есть такая возможность, спасибо.
p.p.p.s. скажите где кнопка удаления поста)))0)0)0