- 25 Сен 2015
- 2,348
- 41
Я не испытываю особой любви к JS, XML и CSS, поэтому повествование будет совсем короткое, да и рассказывать особо нечего. Более подробную инфу ищите в справочниках и документации по этим языкам разметки.
А цель этой короткой статейки - дать вам, новичкам, самый простой шаблон информационного окна.
Информационное окошко - та раскрываемая панель, что вы можете видеть в кастомках с буковкой "i".
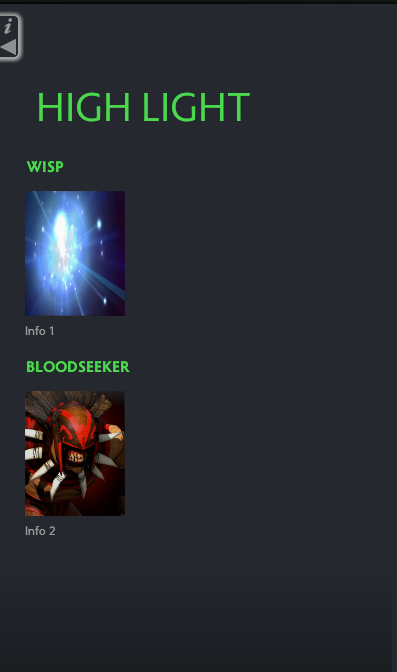
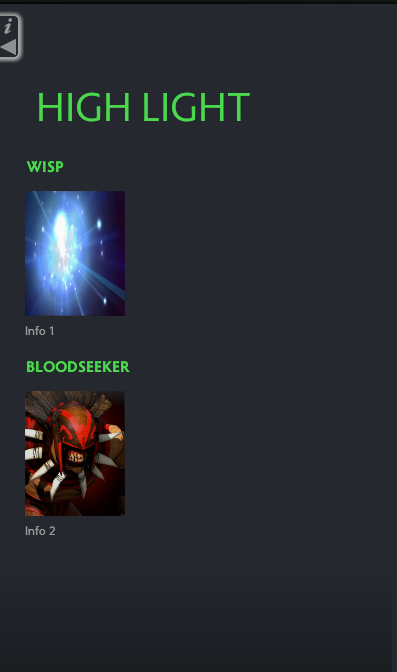
Вот что мы получим в конце статьи:

Итак, с чего надо начать? Во первых, берясь за реализацию такого окошка вы не должны задаваться вопросом о папке "content" вашего мода. Если вы не знаете, где она располагается, то идите штудируйте гайды форума и прочее, вам сюда рано. Для остальных:
В папке "content" создаем папку "panorama", если её у вас еще нет. Далее в ней нужно создать еще три папки:
Далее в каждой из папок создаем подпапку "custom_game"
Теперь в каждой из папок нужно создать свои определенные файлы, что будут выполнять всю работу по отрисовке окна.
Самая простая - images: здесь в папке "custom_game" создаем папку "game_info" и кидаем туда картиночки, что хотите впихнуть в панельку. Я скинул туда картинку виспа и сикера (собственно, я делаю мод и параллельно решил оформить эту статейку, чтобы потом через неё все по этой теме вспоминать)
Дальше styles: здесь в папке "custom_game" создаем файл "game_info.css" - этот файл будет отвечать за стиль отрисовки всего в нашей панельки. Можете считать это "шрифтами" в worde.
Теперь, когда подготовили свои краски, переходим к холсту и рисунку.
layout: в папке "custom_game" создаем файл "game_info.xml"
Не забываем прописывать в файлах локализации, переменные, что мы тут использовали.
Последнее, что нам осталось - подключить наш холст к игре, то есть впихнуть его в элемент в дотке, что отвечает за информационную панель:
layout: в папке "custom_game" создаем файл "custom_ui_manifest.xml"
Собственно, на этом все. Самый простой шаблон готов.
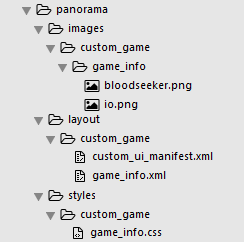
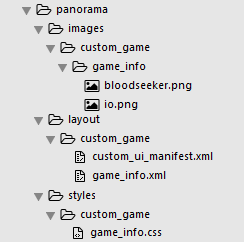
Вот конечное древо папок:

Естественно, можете менять стили в styles: например, сделать картинки больше, меньше; сделать расположение текста на ровне с картинкой; уменьшать или увеличивать размер блока текста и т.д. Естественно пишите свой текст в файлах локализации, свои картинки в папку картинок и прочее и прочее. Все в ваших силах. Документации и справочник по JS, XML, CSS вам в помощь.
А цель этой короткой статейки - дать вам, новичкам, самый простой шаблон информационного окна.
Информационное окошко - та раскрываемая панель, что вы можете видеть в кастомках с буковкой "i".
Вот что мы получим в конце статьи:

Итак, с чего надо начать? Во первых, берясь за реализацию такого окошка вы не должны задаваться вопросом о папке "content" вашего мода. Если вы не знаете, где она располагается, то идите штудируйте гайды форума и прочее, вам сюда рано. Для остальных:
В папке "content" создаем папку "panorama", если её у вас еще нет. Далее в ней нужно создать еще три папки:
[li]images[/li]
[li]layout[/li]
[li]styles[/li]
Далее в каждой из папок создаем подпапку "custom_game"
Теперь в каждой из папок нужно создать свои определенные файлы, что будут выполнять всю работу по отрисовке окна.
Самая простая - images: здесь в папке "custom_game" создаем папку "game_info" и кидаем туда картиночки, что хотите впихнуть в панельку. Я скинул туда картинку виспа и сикера (собственно, я делаю мод и параллельно решил оформить эту статейку, чтобы потом через неё все по этой теме вспоминать)
Дальше styles: здесь в папке "custom_game" создаем файл "game_info.css" - этот файл будет отвечать за стиль отрисовки всего в нашей панельки. Можете считать это "шрифтами" в worde.
Код:
/*мои комментарии здесь - это любительские комментарии, относится к ним серъезно не стоит */
.GameInfo
{
width:100%;
flow-children: down;
}
/*оформление элемента label - привязывает текст и прочее к меткам, что мы тут создаем */
Label
{
font-size: 20px;
color: #999999;
vertical-align: top;
}
/*оформление надписи оглавления */
#Title
{
flow-children: right;
}
#TitleName
{
color: #4bd84e;
font-size: 64px;
margin-left: 16px;
margin-top: 16px;
text-transform: uppercase;
vertical-align: center;
}
/* оформление заголовков */
.Header
{
text-align: center;
font-size: 25px;
font-weight: bold;
margin-top: 26px;
color: #4bd84e;
text-transform: uppercase;
}
/* Помните в ворде оформление текста по слева, по центру и справа?
Вот далее мы создаем такие же стили */
/* привязка к правой стороне */
.InfoStringRight
{
font-size: 20px;
flow-children: right;
width: 100%;
margin-top: 18px;
}
/* привязка к левой стороне */
.InfoStringLeft
{
font-size: 20px;
flow-children: right-wrap;
width: 100%;
margin-top: 18px;
}
/* привязка к центру */
.InfoStringDown
{
font-size: 20px;
flow-children: down;
width: 100%;
margin-top: 18px;
}
/* оформление нашего текста */
#InfoText
{
margin-top: 10px;
text-align: left;
width: 200px;
}
/* оформление наших картинок */
#InfoImage
{
width: 150px;
height: 187px;
}Теперь, когда подготовили свои краски, переходим к холсту и рисунку.
layout: в папке "custom_game" создаем файл "game_info.xml"
Код:
<!--Все слова, что начинаются с элемента #
являются переменными из addon_english.txt
и прочих файлов локализации-->
<root>
<!--Прописываем источники наших стилей, один из которых делали сами, второй дефолтный-->
<styles>
<include src="file://{resources}/styles/dotastyles.css" />
<include src="file://{resources}/styles/custom_game/game_info.css" />
</styles>
<!--Оформляем нашу главную фоновую панельку-->
<Panel class="GameInfo" >
<!--Надпись оглавления в отдельной панельке-->
<Panel id="Title">
<Label id="TitleName" text="#addon_game_name" />
</Panel>
<!--Первый заголовок-->
<Label id="H1" class="Header" html="true" text="#head_wisp" />
<!--Первая картиночка с текстом-->
<Panel id="Info1" class="InfoStringDown" >
<Image id="InfoImage" src="file://{images}/custom_game/game_info/io.png" />
<Label id="InfoText" text="#Info1" />
</Panel>
<!--Второй заголовок-->
<Label id="H2" class="Header" html="true" text="#head_blood" />
<!--Вторая картиночка с текстом-->
<Panel id="Info2" class="InfoStringDown" >
<Image id="InfoImage" src="file://{images}/custom_game/game_info/bloodseeker.png" />
<Label id="InfoText" text="#Info2" />
</Panel>
</Panel>
</root>Не забываем прописывать в файлах локализации, переменные, что мы тут использовали.
Код:
"lang"
{
"Language" "English"
"Tokens"
{
"addon_game_name" "High Light"
// ******************** Game Info ********************
"head_wisp" "Wisp"
"head_blood" "Bloodseeker"
"Info1" "Info 1"
"Info2" "Info 2"
}
}Последнее, что нам осталось - подключить наш холст к игре, то есть впихнуть его в элемент в дотке, что отвечает за информационную панель:
layout: в папке "custom_game" создаем файл "custom_ui_manifest.xml"
Код:
<root>
<Panel>
<CustomUIElement type="GameInfo" layoutfile="file://{resources}/layout/custom_game/game_info.xml" />
</Panel>
</root>Собственно, на этом все. Самый простой шаблон готов.
Вот конечное древо папок:

Естественно, можете менять стили в styles: например, сделать картинки больше, меньше; сделать расположение текста на ровне с картинкой; уменьшать или увеличивать размер блока текста и т.д. Естественно пишите свой текст в файлах локализации, свои картинки в папку картинок и прочее и прочее. Все в ваших силах. Документации и справочник по JS, XML, CSS вам в помощь.
Последнее редактирование модератором:



